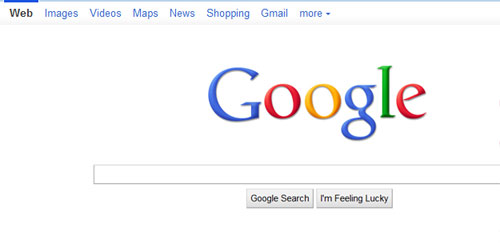
موتور جستجوی قدرتمند گوگل چندی پیش تغییراتی در منوی سایت خود ایجاد کرد. در این مطلب قصد داریم آموزش ساخت چنین منویی , با استفاده از CSS3 را به شما آموزش دهیم.
در ابتدا با استفاده از ul و li یک لیست ایجاد میکنیم. شما میتوانید این قسمت را در هر جای قالب قرار دهید تا منو نمایش داده شود
<ul> <li>Home</li> <li>About us</li> <li>Our Services</li> <li>Our Technologies</li> <li>Contact us</li> </ul>
حالا کافیستکد های CSS را در قسمت style قالب خود قرار دهید.
ul.googleTab {
background: #848383;
padding:0 5px;
font-size:13px;
color:#3366cc;
overflow:hidden;
background:-moz-linear-gradient(0% 100% 90deg,#f5f5f5, #ffffff);
background:-webkit-gradient(linear, 0% 0%, 0% 100%, from(#ffffff), to(#f5f5f5));
}
ul.googleTab li {
float:left;
padding:7px 8px;
border-top:solid 2px #bad3ea;
}
ul.googleTab li.active{
border-top: solid 3px #1a54e1;
color:#363636;
font-weight:bold;
}
ul.googleTab li:hover {
background:#e4ebf8;
cursor:pointer;
}
برای نمایش دمو اینجا و برای دانلود سورس اینجا کلیک کنید
دانلود / 2 کیلوبایت
بحث و تبادل نظر / رفع مشکلات درباره این مطلب
تمامی افزونه ها و قالب های موجود در پرشین اسکریپت به صورت کاملا اورجینال و بدون دستکاری تهیه می شوند و به اشتراک گذاشته می شوند. تمامی منابع و فایل های موجود در پرشین اسکریپت متن باز و بدون قفل گذاری می باشد و شما می توانید از سلامت کدهای درون سورس ها اطمینان حاصل کنید
برچسب ها: آموزش css آموزش html آموزش ساخت منو منوی سایت گوگل منوی گوگل
نظرات



مطالب داغ
- افزونه صفحه ساز المنتور پرو Elementor Pro وردپرس نسخه 3.20.3 – دانلود رایگان
- افزونه فرم ساز حرفه ای وردپرس گرویتی فرم Gravity Forms نسخه 2.8.7
- قالب فروشگاهی چندمنظوره وودمارت WoodMart ووکامرس نسخه 7.4.3
- افزونه فارسی سئو Yoast SEO Premium وردپرس نسخه حرفه ای 22.4
- اسکریپت فارسی تقلب بازی آنلاین تلگرام Telegram Games Cheat
- قالب شرکتی و چندمنظوره Zephyr نسخه 8.21.2 + دانلود رایگان
- ویرایش گروهی محصولات ووکامرس با افزونه Advanced Bulk Edit نسخه 5.3.6
- مجموعه 130 آیکون رایگان Icons8 به صورت SVG
- قالب فروشگاهی چند منظوره Flatsome ووکامرس نسخه 3.18.4
- افزونه قدرتمند چند زبانه کردن سایت وردپرس WPML نسخه 4.6.10







سلام خیلی خوب بود ولی همه کار رو خودتون انجام داده بودید ما فقط یک کد رو کپی کردیم :دی
بسیار پرکاربرد و مفید .
سپاس بابت آموزش
چه کنیم که این منو با مرور صفحه پایین بیاد یعنی ثابت نباشه ؟؟
خوب بود ادامه بدید!
با سلام
سایت خیلی خوب و پر محتوایی دارید . خوشحال میشم با هم تبادل لینک کنیم . اگه شما هم با تبادل لینک یا تبادل تبلیغات متنی موافقید لطفا منو با اسم ویکی دانلود ها لینک کنید و بعد به سایت ما هم سری بزنید و بگید شما را با چه اسمی لینک کنیم .
با تشکر
تیم مدیریت ویکی دانلود ها
http://www.wikidownloadha.ir
wikidownloadha@yahoo.com
چطور برم این قسمت میشه توضیه بیدید ممنون میشم
سلام میدونم اینجا جای سوال کردن نیست
و باید به تالار مراجعه کرد
ولی ممنون میشم همین جا بگید کجا باید اون تب ها رو لینک دار کرد جای لینک هاش کجاست
دقیق نیست و زمان هاش اشتباه است
آخ کد رو نشون نمیده یادم نبود
درست شد
دوست عزیز اون کدی که بالا قرار دادید خط اولش نیست
Home
About us
Our Services
Our Technologies
Contact us
ممنون
خیلی خوب هست اما برای من هر جای استایل و قالب میزارم فقط 4 5 خط نشون میده که حتی لینک هم ندارن
میشه بگید کجای css باید قرار داد ؟ من هرجا میزارم کار نمیکنه
بسیار عالی!ممنون!
سلام ممنون کاشکی آموزش درست کردن ساب منوها رو هم توضیحی میدادی
سلام…
من از سایت شما خیلی خوشم اومد آخه عکس پست ها رو یهو نشون نمیده که باعث کندی باز شدن سایت بشه و با حرکت اسکرول بار عکس نمایش داده میشه…
می شه آموزشش رو بدید؟
جالب بود ممنونم….. موفق باشید
جالب بود ممنون