در وردپرس نسخه 5.0، ویرایشگر محتوای کلاسیک با یک ویرایشگر بلوک با نام جدید، گوتنبرگ جایگزین شد. با توجه به تازگی این ویرایشگر، کاربران زیادی به دنبال یادگیری و استفاده از این ویرایشگر خواهند بود. در این مطالب آموزشی از سایت پرشین اسکریپت، قصد داریم به صورت کامل این ویرایشگر را آموزش دهیم.
تفاوت بین ویرایشگر بلوک (Gutenberg) و ویرایشگر کلاسیک چیست؟
قبل از اینکه به ویرایشگر جدید برویم ، ابتدا تفاوت های بین ویرایشگر Gutenberg و ویرایشگر کلاسیک را مقایسه و بررسی خواهیم کرد.
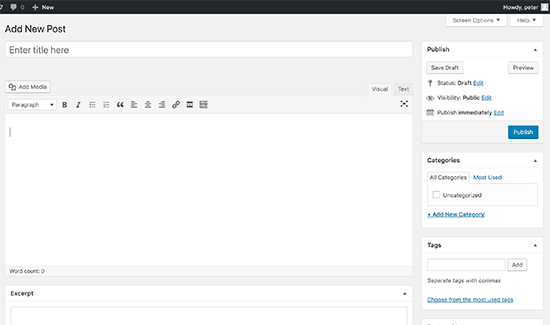
اینجا میتوانید ویرایشگر کلاسیک وردپرس را مشاهده کنید.
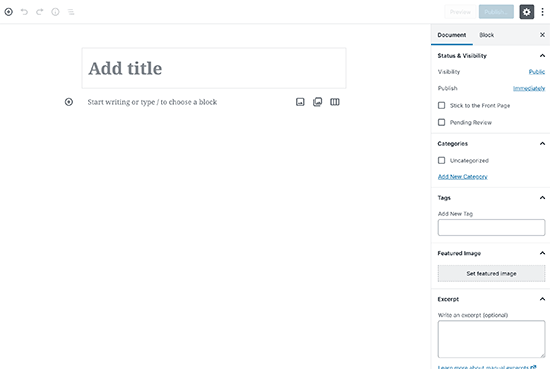
اگر وردپرس خود را به نسخه 5.0 بروزرسانی کرده باشید با چنین ویرایشگری مواجه خواهید شد.
همان طور که مشاهده میکنید این دو ویرایشگر کاملا متفاومت بوده و دارای امکانات مختلفی میباشند.
ویرایشگر کلاسیک قدیمی یک ویرایشگر متن با دکمه های با قالب بندی بسیار شبیه به مایکروسافت ورد میباشد
اما در ویرایشگر جدید با استفاده از یک رویکرد کاملا متفاوت، به نام ‘بلوک’ استفاده شده است.
بلوک ها عناصر محتوا هستند که شما به صفحه ویرایش برای اضافه کردن طرح بندی محتوا اضافه می کنید. هر آیتمی که به پست یا صفحه اضافه می کنید یک بلوک است.
شما می توانید یک بلوک برای هر پاراگراف، تصاویر، فیلم ها، گالری ها، صوتی، لیست ها و موارد دیگر ، اضافه کنید. البته بلوک های دیگری برای همه عناصر محتوا مشترک وجود دارند.
ویرایشگر جدید وردپرس چگونه از ویرایشگر کلاسیک وردپرس بهتر است؟
ویرایشگر بلوک جدید وردپرس، یک راه ساده برای اضافه کردن انواع محتوا به پست ها و صفحات شما ارائه می دهد.
به طور مثال، در گذشته اگر میخواستید یک جدول در محتوا خود اضافه کنید، شما نیاز به یک افزونه جدول جداگانه داشتید.
در ویرایشگر جدید، می توانید به سادگی یک بلوک جدول اضافه کنید، ستون ها و ردیف های خود را انتخاب کرده و شروع به افزودن محتوا کنید.
شما می توانید عناصر محتوا را به بالا و پایین ببرید، آنها را به عنوان بلوک های جدا ویرایش کرده و به راحتی مطالب مفیدی ایجاد کنید.
مهمتر از همه، ویرایشگر بلوک جدید وردپرس بسیار آسان بوده و به راحتی میتوانید کار با آن را فرا گیرید.
به این ترتیب، نگاهی به نحوه استفاده از ویرایشگر بلوک جدید وردپرس جهت ایجاد یک محتوا میکنیم.
در این مطلب آموزشی ما این سرفصل ها را پوشش خواهیم داد.
- استفاده از ویرایشگر گوتنبرگ
- ایجاد یک مطلب و یا برگه جدید
- نحوه ایجاد یک بلوک در گوتنبرگ
- کار با بلوک در ویرایشگر جدید
- صرفه جویی در بلوک ها با استفاده مجدد از آنها
- نحوه انتشار و تنظیمات مطلب در گوتنبرگ
- تنظیمات افزونه در ویرایشگر جدید
- اضافه کردن برخی از بلوک های مشترک در گوتنبرگ
- بررسی برخی از بلوک های محتوای جدید در گوتنبرگ
- اضافه کردن بلوک های بیشتر به ویرایشگر بلوک Gutenberg
خوب اگر آماده هستید شروع کنیم…
استفاده از Gutenberg – ویرایشگر جدید وردپرس
این ویرایشگر به صورت بصری و انعطاف پذیر طراحی شده است. در حالی که به نظر می رسد متفاوت از ویرایشگر قدیمی وردپرس است، هنوز هم همه کارهای را که شما در ویرایشگر کلاسیک انجام میدادید را میتوانید انجام دهید.
ایجاد یک پست جدید و یا صفحه، با استفاده از ویرایشگر بلوک
ایجاد یک پست جدید همانند گذشته بوده و تفاوتی نخواهد داشت. شما میتوانید به سادگی با کلیک بر روی همه نوشته ها و افزودن نوشته جدید در مدیر وردپرس خود یک مطلب ایجاد کنید.
نحوه اضافه کردن یک بلوک در گوتنبرگ
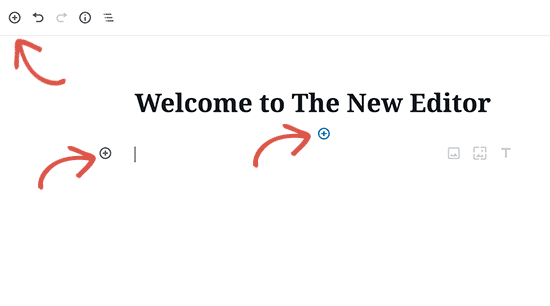
اولین بلوک هر پست یا صفحه، عنوان میباشد
پس از آن، می توانید از موس برای حرکت در زیر عنوان استفاده کنید یا کلید تب را روی صفحه کلید خود فشار داده تا حرکت کند و شروع به نوشتن کنید.
به طور پیش فرض، بلوک بعدی یک بلوک پاراگراف است. این اجازه می دهد تا کاربران بتواند به سرعت شروع به نوشتن کند.
با این حال، اگر میخواهید چیزی متفاوت بنویسید، میتوانید بر روی دکمه اضافه کردن بلوک جدید در گوشه بالا سمت راست ویرایشگر، زیر یک بلوک موجود یا در سمت چپ بلوک کلیک کنید.
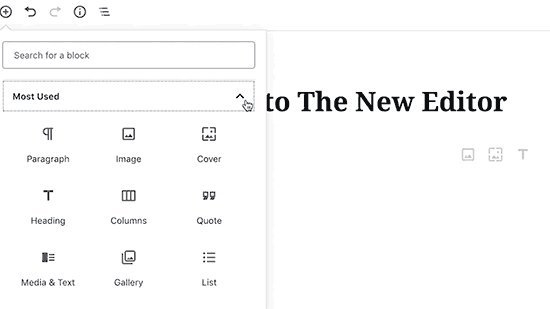
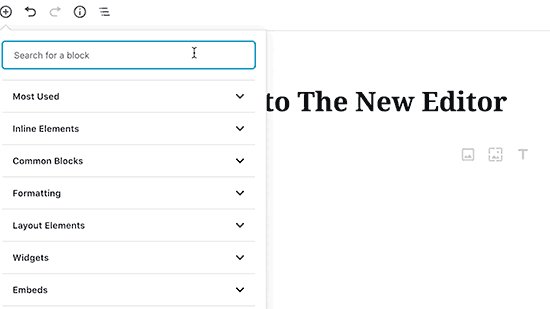
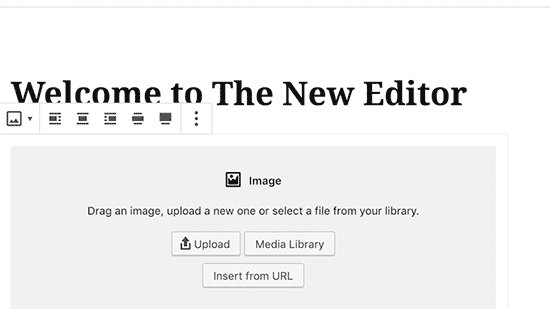
با کلیک بر روی دکمه افزودن ، بلوک ها در زیر نشان داده شده می شود
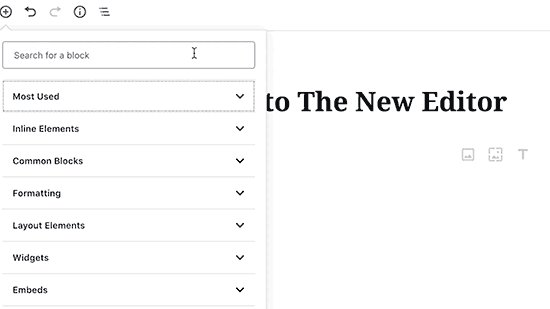
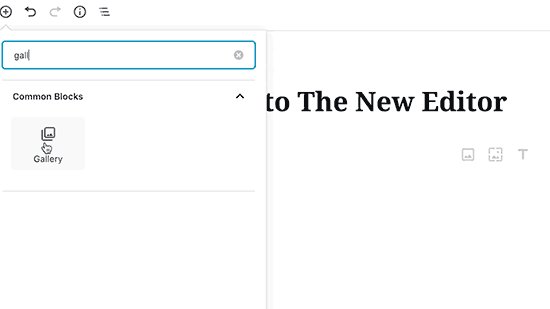
شما می توانید بر روی زبانه ها کلیک کنید تا دسته های موضوعات بلوک ها را مرور کرده و یا کلمه کلیدی آن را تایپ کنید تا سریعا بلوک مورد نظر را جستجو و یافت کنید.
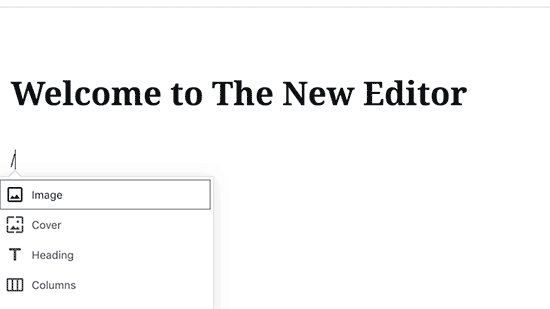
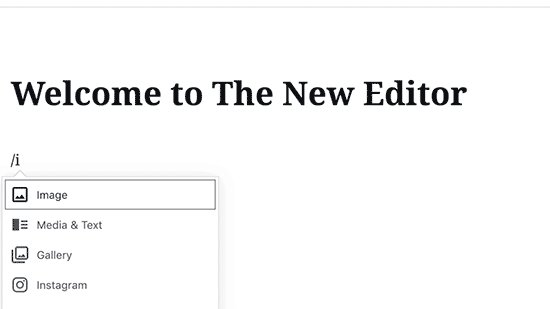
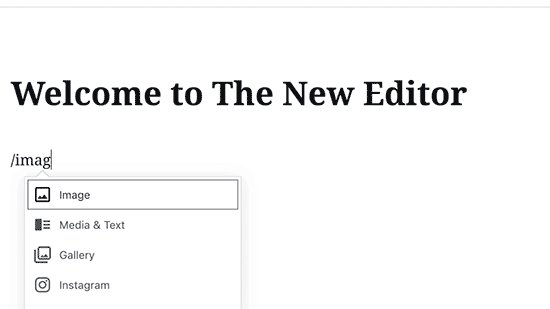
اگر نمیخواهید از یک ماوس برای کلیک بر روی دکمه افزودن بلوک استفاده کنید، می توانید با تایپ / ، برای جستجوی و اضافه کردن یک بلوک از میانبر صفحه کلید استفاده کنید.
کار با بلوک ها در ویرایشگر جدید
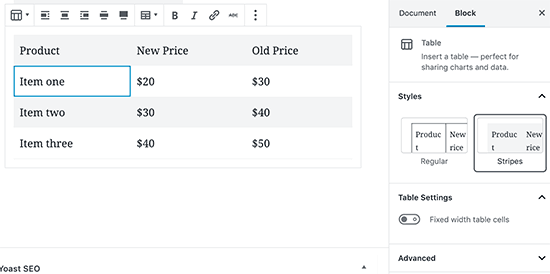
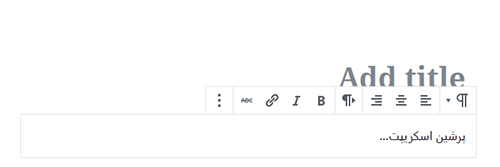
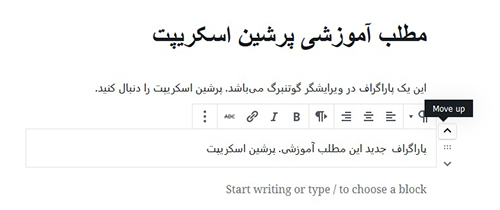
هر بلوک دارای نوار ابزار شخصی است که در بالای بلوک ظاهر می شود. دکمه ها در نوار ابزار بسته به نوع بلوک مورد نظر شما متفاوت هستند.
به عنوان مثال، در این تصویر، ما در یک بلوک پاراگراف کار می کنیم که نشان می دهد که دکمه های قالب بندی اصلی مانند: alignment متن، bold، italic، insert-link و غیره وجود دارند.
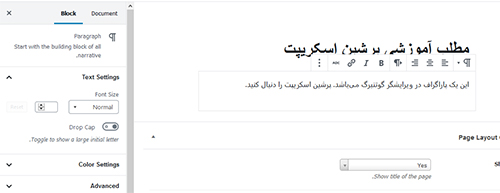
به غیر از نوار ابزار، هر بلوک می تواند تنظیمات بلوک خود را داشته باشد که در ستون سمت چپ صفحه ویرایش شما ظاهر می شود.
شما می توانید بلوک ها را با حرکت کشیدن ساده و یا با کلیک کردن دکمه های بالا و پایین کنار هر بلوک حرکت دهید.
ذخیره و استفاده مجدد از بلوک در گوتنبرگ
یکی از کاربردی ترین ویژگی ها در مورد بلوک ها این است که آنها می توانند ذخیره شوند و به صورت جداگانه استفاده شوند. این به برای وبلاگ نویسان مفید است که معمولا نیاز به اضافه کردن بخش های خاص و تکراری برای محتوای مقالات خود دارند.
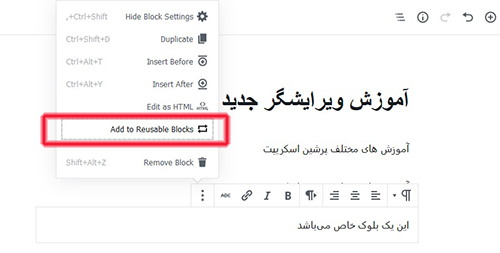
به سادگی بر روی دکمه منو واقع در گوشه سمت چپ نوار ابزار هر بلوک کلیک کنید. از منو گزینه “add to Reusable Blocks” را انتخاب کنید.
در این مرحله از شما خواسته می شود نامی را برای این بلوک (قابل استفاده مجدد) وارد کنید. نامی برای بلوک خود را وارد کرده(ما اسم آن بلوک ذخیره شده من قرار میدهیم) و سپس بر روی دکمه ذخیره کلیک کنید.
اکنون ویرایشگر گوتنبرگ ،بلوک را به عنوان یک بلوک قابل استفاده مجدد ذخیره می کند.
حالا که یک بلوک را ذخیره کرده اید، بیایید ببینیم چگونه میتوان بلوک قابل استفاده مجدد را به سایر پست ها و صفحات وردپرس در سایت شما اضافه کرد.
برای شروع، پست یا صفحه را که می خواهید بلوک قابل استفاده مجدد را بخ آن اضافه کنید را ویرایش کنید. از صفحه ویرایش پست، بر روی دکمه افزودن بلوک کلیک کنید.
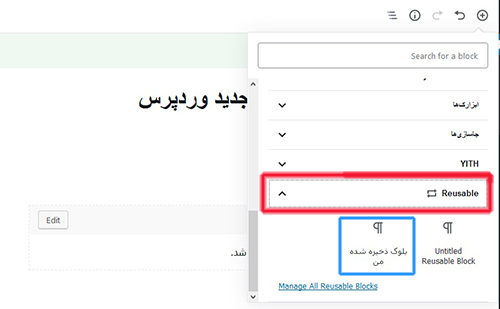
بلوک ذخیره شده خود را در زیر برگه “Reusable” پیدا خواهید کرد. شما همچنین می توانید آن را با تایپ کردن نام آن در نوار جستجو پیدا کنید.
شما می توانید موس خود را بر روی آن نگه داشته تا یک پیش نمایش از بلوک ذخیره شده، مشاهده کنید. به سادگی میتوانید بر روی بلوک کلیک کرده تا آن را به مطلب یا صفحه خود اضافه کنید.
تمام بلوک های ذخیره شده، در پایگاه داده وردپرس شما ذخیره می شوند و شما می توانید با کلیک بر روی “مدیریت بلوک های قابل استفاده مجدد” پیوند آنها را مدیریت کنید.
این شما را به صفحه مدیریت بلوک می برد. از اینجا، شما می توانید هر یک از بلوک های قابل استفاده مجدد خود را ویرایش یا حذف کنید. شما همچنین می توانید بلوک های قابل استفاده مجدد را صادر کنید و از آنها در هر وب سایت وردپرسی دیگر استفاده کنید.
افزونه های کاربردی برای ویرایشگر گوتنبرگ
در آموزش های بعدی پرشین اسکریپت، افزونه های که امکانات مختلفی را به این ویرایشگر اضافه میکند، معرفی خواهیم کرد. امیدواریم از این آموزش لذت برده باشید.
تمامی افزونه ها و قالب های موجود در پرشین اسکریپت به صورت کاملا اورجینال و بدون دستکاری تهیه می شوند و به اشتراک گذاشته می شوند. تمامی منابع و فایل های موجود در پرشین اسکریپت متن باز و بدون قفل گذاری می باشد و شما می توانید از سلامت کدهای درون سورس ها اطمینان حاصل کنید
برچسب ها: Gutenberg آموزش آموزش Gutenberg آموزش ویرایشگر وردپرس Gutenberg آموزش ویرایشگر گوتنبرگ آموزش کار با Gutenberg آموزش کار با ویرایشگر وردپرس تفاوت ویرایشگر Gutenberg با کلاسیک وردپرس Gutenberg ویرایشگر Gutenberg ویرایشگر جدید وردپرس معرفی ویرایشگر Gutenberg گوتنبرگ
نظرات



مطالب داغ
- افزونه صفحه ساز المنتور پرو Elementor Pro وردپرس نسخه 3.20.3 – دانلود رایگان
- افزونه فارسی سئو Yoast SEO Premium وردپرس نسخه حرفه ای 22.4
- افزونه فرم ساز حرفه ای وردپرس گرویتی فرم Gravity Forms نسخه 2.8.7
- قالب مدیریت وب سایت Vuexy نسخه 9.13.0
- قالب فروشگاهی چندمنظوره وودمارت WoodMart ووکامرس نسخه 7.4.3
- اسکریپت فارسی تقلب بازی آنلاین تلگرام Telegram Games Cheat
- قالب شرکتی و چندمنظوره Zephyr نسخه 8.21.2 + دانلود رایگان
- مجموعه 130 آیکون رایگان Icons8 به صورت SVG
- قالب فروشگاهی چند منظوره Flatsome ووکامرس نسخه 3.18.4
- افزونه قدرتمند چند زبانه کردن سایت وردپرس WPML نسخه 4.6.10