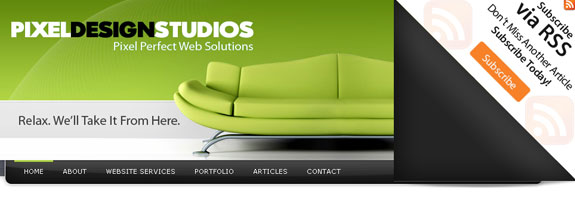
در برخی سایت ها دیده اید که تبلیغی در سمت راست یا چپ (بالای سایت) به صورت Flash قرار داده شده است و به محض نگه داشتن موس بر روی تبلیغ, به صورت برگه ای کنار زده می شود و تبلیغ به صورت کامل دیده می شود. در این مطلب قصد داریم نحوه ساخت چنین سیستمی با استفاده از jQuery و CSS را به شما آموزش دهیم.
در مرحله اول در قسمتی که قرار است تبلیغ نمایش داده شود کد div مورد نظر را قرار می دهیم
pageflip قالب کلی تبلیغ و msg_block برای نمایش تبلیغ هنگامی که موس بر روی تبلیغ قرار میگیرد می باشد
مرحله اول: کد نمایش تبلیغ
فایل subscribe.png تصویر تبلیغ شما می باشد که شما میتوانید تصویر دلخواه خود را قرار دهید.
<div id="pageflip"> <a href="#"> <img src="page_flip.png" alt="" /> <span class="msg_block">Subscribe via RSS</span> </a> </div>
مرحله دوم: ایجاد CSS
#pageflip {
position: relative;
}
#pageflip img {
width: 50px; height: 52px;
z-index: 99;
position: absolute;
right: 0; top: 0;
-ms-interpolation-mode: bicubic;
}
#pageflip .msg_block {
width: 50px; height: 50px;
position: absolute;
z-index: 50;
right: 0; top: 0;
background: url(subscribe.png) no-repeat right top;
text-indent: -9999px;
}
مرحله سوم: جی کوئری
در ابتدا آخرین نسخه جی کوئری را در قالب خود قرار می دهیم. سپس با استفاده از شناسه class مشخص میکنیم که اندازه تصویر برای نمایش چند پیکسل باشد
<script type="text/javascript" src="https://code.jquery.com/jquery-latest.js"></script>
<script type="text/javascript">
$(document).ready(function(){
//Page Flip on hover
$("#pageflip").hover(function() {
$("#pageflip img , .msg_block").stop()
.animate({
width: '307px',
height: '319px'
}, 500);
} , function() {
$("#pageflip img").stop()
.animate({
width: '50px',
height: '52px'
}, 220);
$(".msg_block").stop()
.animate({
width: '50px',
height: '50px'
}, 200);
});
});
</script>
شما میتوانید اسکریپت را به صورت آماده دریافت نمایید
- دریافت اسکریپت (لینک مستقیم)
- منبع: پرشین اسکریپت
تمامی افزونه ها و قالب های موجود در پرشین اسکریپت به صورت کاملا اورجینال و بدون دستکاری تهیه می شوند و به اشتراک گذاشته می شوند. تمامی منابع و فایل های موجود در پرشین اسکریپت متن باز و بدون قفل گذاری می باشد و شما می توانید از سلامت کدهای درون سورس ها اطمینان حاصل کنید
برچسب ها: page peel آموزش ایجاد تبلیغات در گوشه سایت اسکریپت pagepeel جی کوئری
نظرات



مطالب داغ
- افزونه صفحه ساز المنتور پرو Elementor Pro وردپرس نسخه 3.20.3 – دانلود رایگان
- افزونه فرم ساز حرفه ای وردپرس گرویتی فرم Gravity Forms نسخه 2.8.7
- افزونه صفحه ساز و ویرایشگر دیداری WPBakery Page Builder نسخه 7.6
- افزونه فارسی سئو Yoast SEO Premium وردپرس نسخه حرفه ای 22.4
- قالب فروشگاهی چندمنظوره وودمارت WoodMart ووکامرس نسخه 7.4.3
- قالب شرکتی و چندمنظوره Zephyr نسخه 8.21.2 + دانلود رایگان
- اسکریپت فارسی تقلب بازی آنلاین تلگرام Telegram Games Cheat
- افزونه فارسی افزایش سرعت وردپرس (راکت) WP Rocket نسخه 3.15.10
- قالب فروشگاهی چند منظوره Flatsome ووکامرس نسخه 3.18.4
- مجموعه 130 آیکون رایگان Icons8 به صورت SVG







ههههههههههههههههههههههههه چه سوتی باهالی داد !
=)) rolling on the floor
مگه وسط گوشه داره دوست عزیز؟ 😀
سلام
چطوری میشه این کد رو کاری کرد که بجای نشون دادن در گوشه بالا در گوشه وسط نشون بده؟ ممنون
به دلیل درست آدرس ندادن در فایل های جاوا این اتفاق رخ میده!
با سلام
این اسکریپت در صفحه اول درست کار میکند ولی در باقی صفحات نشان نمی دهد.
سیستم وردپرس
وولی اینکه درست کار نمی کنه
من به هر روشی تست کردم درست کار نمی کنه
با سلام . چه جوری واسه جوملا این کارو انجام بدم ؟
—
پاسخ: داخل قالب در محل دلخواه قرار بدید
با سلام
این اسکریپت را چگونه در سایت دیتا لایف قرار دهیم
لطفا طریقه ساخت از اول کاملو در حد ابپاش گلابپاش راهنمای کنید
salam website khub va ba hali darid
aghe zahmati nist amuzesh injur kodi ke dar in safhe gozashtid va wordpress hamun ra namaayesh mide ro amuzesh bedid mamnun misham
mersi
شما فوق العاده اید
ممنونم
اجرتون با خدا