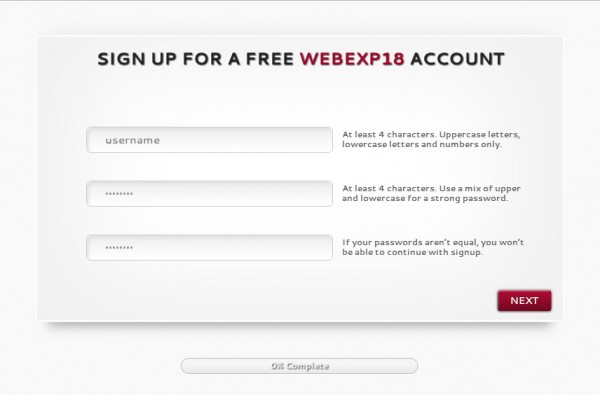
در این مطلب قصد داریم اسکریپتی به شما معرفی کنیم که با استفاده از آن میتوانید یک فرم چند مرحله ای ایجاد کنید. شما از این اسکریپت میتوانید در طراحی های خود استفاده نمایید. برای آگاهی از نحوه کار کرد اسکریپت پیشنهاد میکنیم دمو را مشاهده نمایید
- دموی اسکریپت
- دریافت اسکریپت (لینک مستقیم)
- منبع: پرشین اسکریپت
تمامی افزونه ها و قالب های موجود در پرشین اسکریپت به صورت کاملا اورجینال و بدون دستکاری تهیه می شوند و به اشتراک گذاشته می شوند. تمامی منابع و فایل های موجود در پرشین اسکریپت متن باز و بدون قفل گذاری می باشد و شما می توانید از سلامت کدهای درون سورس ها اطمینان حاصل کنید
برچسب ها: css 3 css2 css3 jquery جی کوئری ساخت فرم چند مرحله ای
نظرات



مطالب داغ
- افزونه فرم ساز حرفه ای وردپرس گرویتی فرم Gravity Forms نسخه 2.8.7
- افزونه صفحه ساز المنتور پرو Elementor Pro وردپرس نسخه 3.20.3 – دانلود رایگان
- قالب فروشگاهی چندمنظوره وودمارت WoodMart ووکامرس نسخه 7.4.3
- قالب مدیریت وب سایت Vuexy نسخه 9.13.0
- اسکریپت فارسی تقلب بازی آنلاین تلگرام Telegram Games Cheat
- قالب فروشگاهی چند منظوره Flatsome ووکامرس نسخه 3.18.4
- افزونه فارسی مدیریت زمینه دلخواه Advanced custom fields وردپرس نسخه حرفه ای 6.2.8
- افزونه فارسی سئو Yoast SEO Premium وردپرس نسخه حرفه ای 22.4
- مجموعه 130 آیکون رایگان Icons8 به صورت SVG
- قالب شرکتی و چندمنظوره Zephyr نسخه 8.21.2 + دانلود رایگان







آدرس ایمیلم رو باید کجا بزارم و چطور این اسکریپت میفهمه که یک نام کاربری قبلا ثبت شده؟
لطفا جواب دید
فوق العادست. ممنون
سلام
میخواستم بپرسم این فرم عضویت روی وبلاگ ها هم جواب میده یا نه
دست درد نکنه اگه جواب میده یه پیام بده به وبلاگم
ُسلام . این اسکریپت خاصیت اصلیش اینه که اطلاعات رو بفرسته به ایمیل
————————————————————————————
چرا ای کارو نمی کنه / یعنی اصلا جایی رو نداره برای ارسال به ایمیل
————————————————————————————
لطفا نسخه درستش رو بذارید.
خیلی ممنون
همیشه پـــایدار باشـــید
چرا اکشن در تگ فرم html کار نمی کنه؟
وقتی فرم ها رو پر می کنم باید مقدار هر فرم به صفحه ای که در action دادم فرستاده بشه ولی فرستاده نمی شه و وقتی SEND رو می زنم فقط پیغام میده DATA SENT. در صورتی که بعدش هم باید به اون فایل بره.
ممنون
بله میشه
ميشه از اين در سايت استفاده کرد ؟ يعنی سيستم عضوگيری سايت رو با اين ساخت ؟
من در قسمت تبادل لینک برای شما پیامی فرستادم ولی شما حتی جواب منفی آنرا هم ندادید ! در صورتی که جواب شما منفی است آن را برای من بفرستید .